Visual Studio 2013にUpdate4とWeb Essentials 2013をインストールすると便利な機能が利用できます
①jsonデータを画面に表示して右クリックで「アンミニファイ」をクリックすると圧縮されたjsonデータが見やすい形に成形されます。(update4)
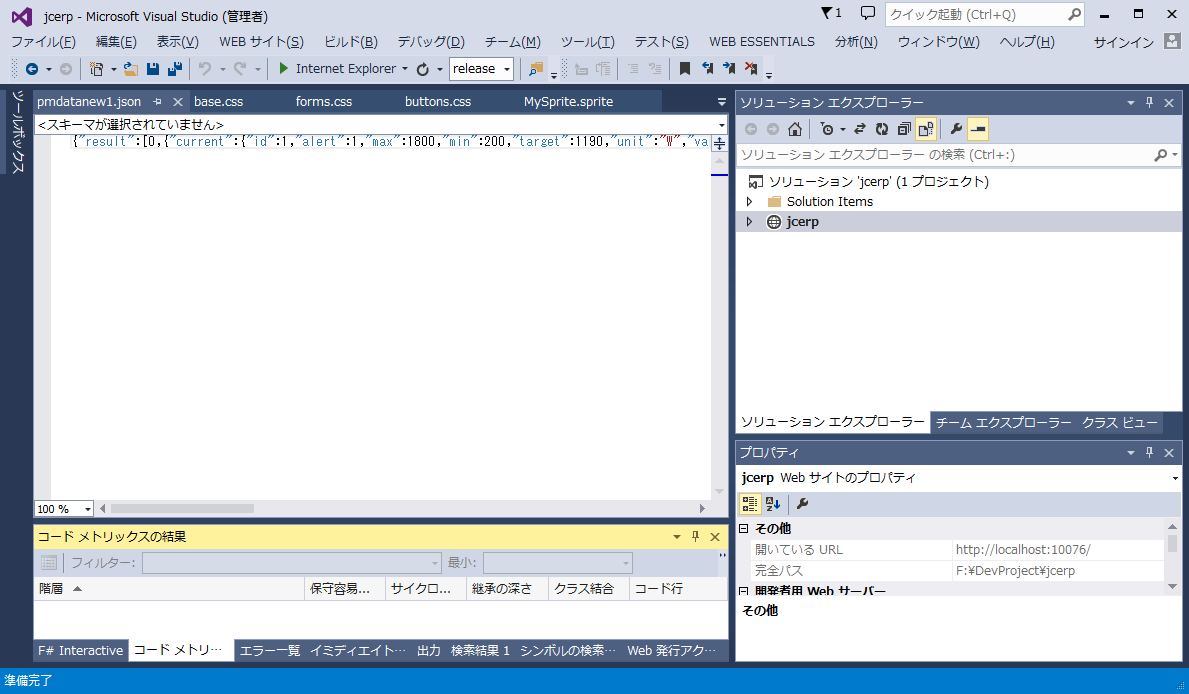
<実行前>

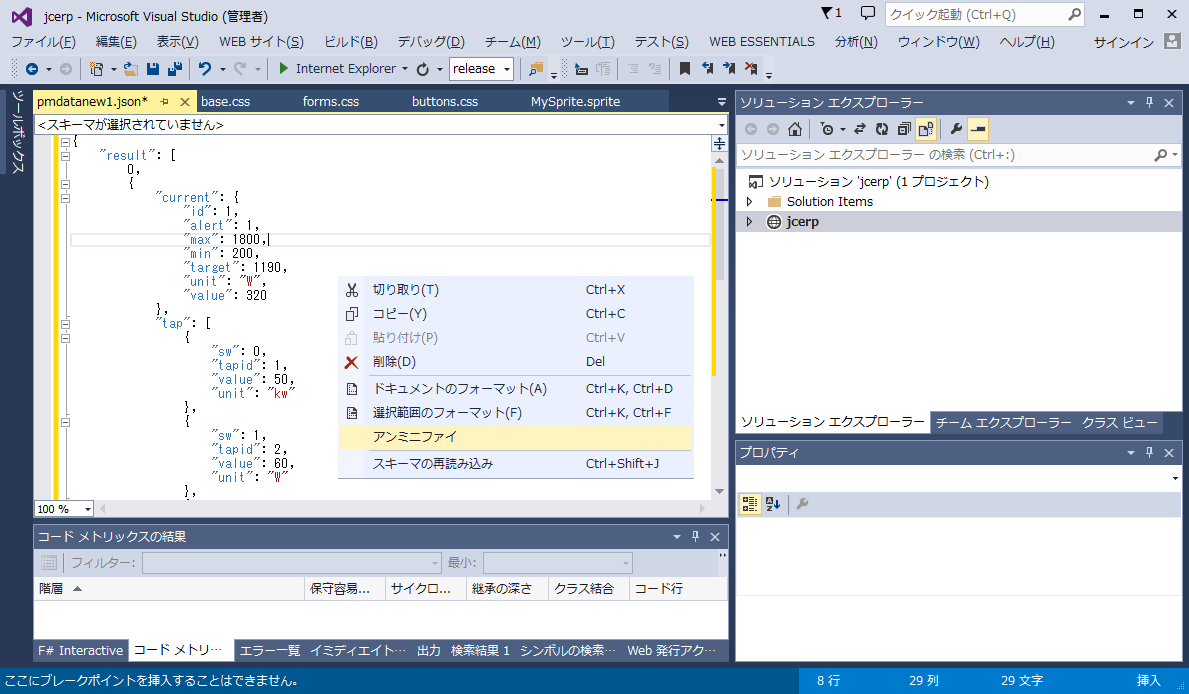
<画面上で右クリックし、アンミニファイを実行すると>
以下のように見やすい形式に変換してくれます。

※逆のミニファイの機能は「ドキュメントのフォーマット」で実現できると書いてありましたが、なぜかもとに戻りませんでした。
②ブラウザーリンク(Web Essentials 2013をインストールしなくても使用できるようですが、Web Essentials 2013をインストールすると拡張機能が使用できるようです)
一度に複数のブラウザを表示して、ソースを更新したのち一気にすべてのブラウザに更新内容を反映させる方法です。
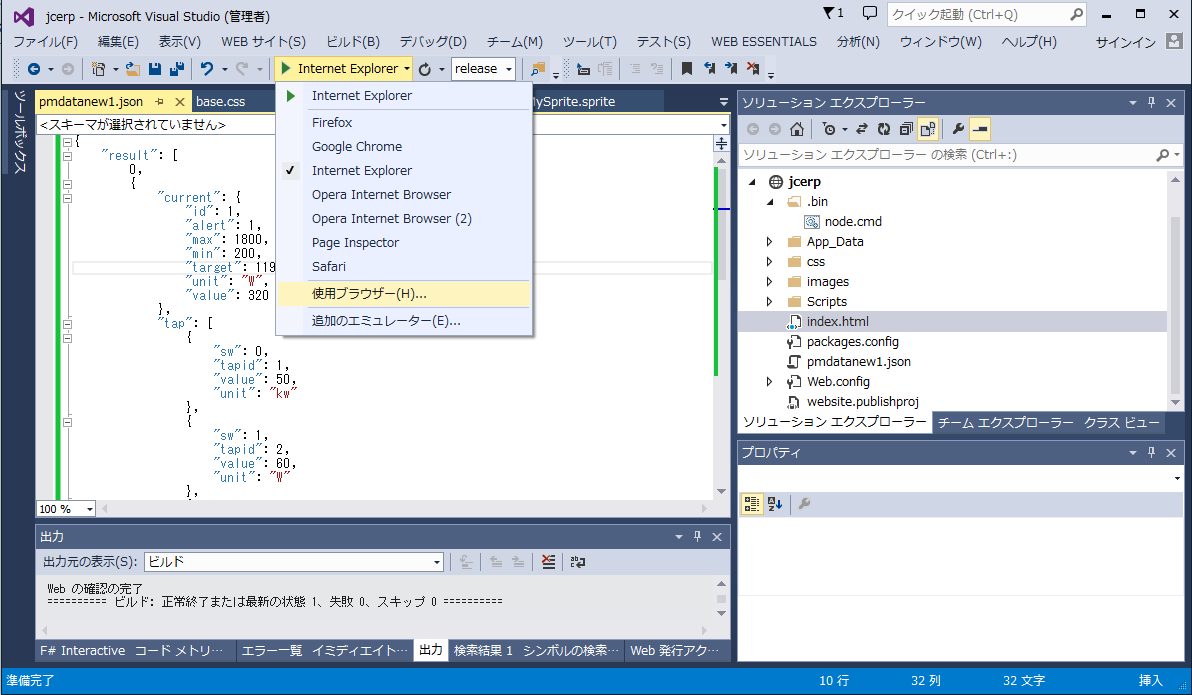
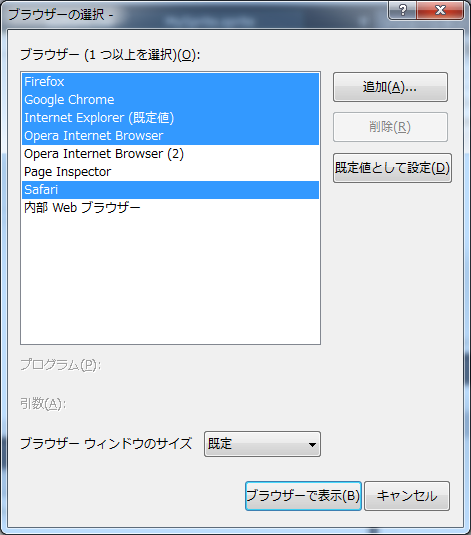
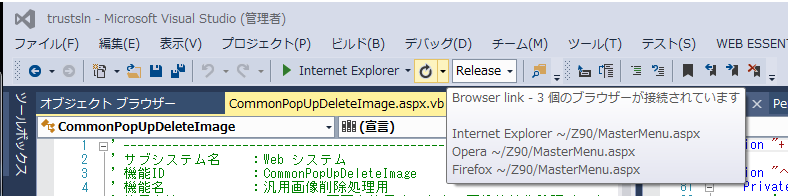
下記のように 「Internet Explorer」の右の▼ボタンを押下し「使用ブラウザー」を選択します。

CTRLキーを押下しながら、複数ブラウザをクリック選択後、「ブラウザで表示」ボタンを押下します。

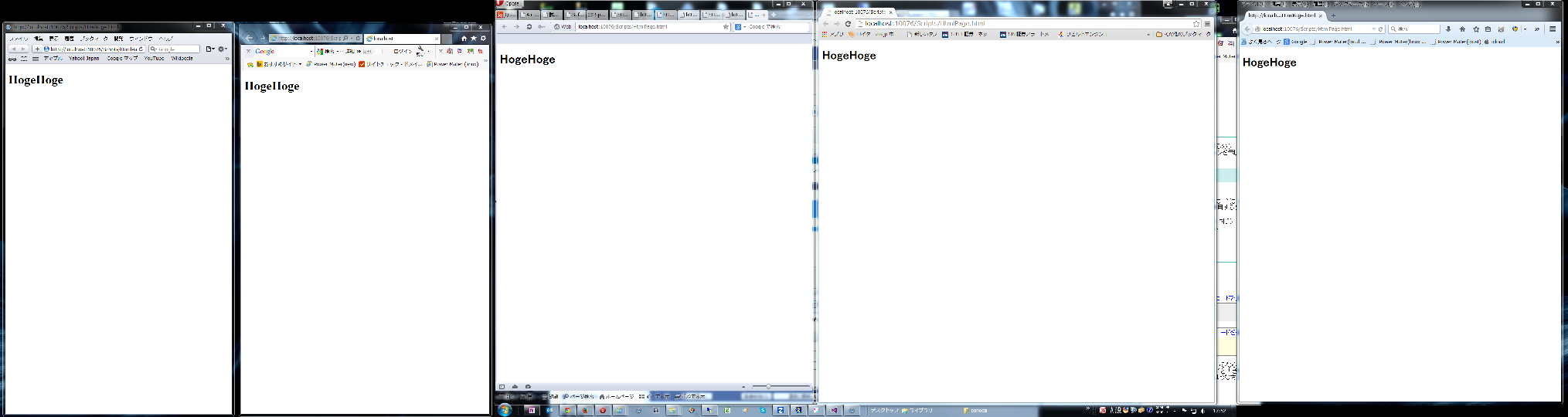
下記のように複数のブラウザが同時に起動されます。

この状態で、cssやhtmlを変更し、下記の更新ボタン(丸い矢印)をクリックするとすべてのブラウザが同時に更新され結果が表示されます。

※このブラウザーリンクの機能は、web.configでdebug=trueの指定が必要になります。
③html編集機能(Web Essentials 2013)
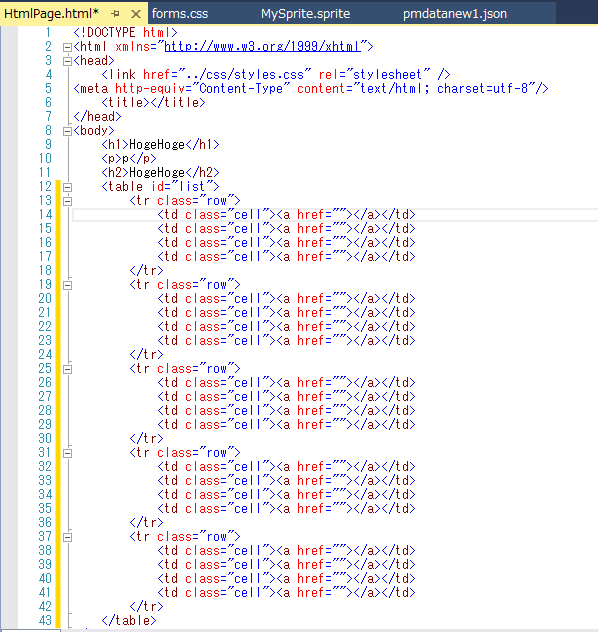
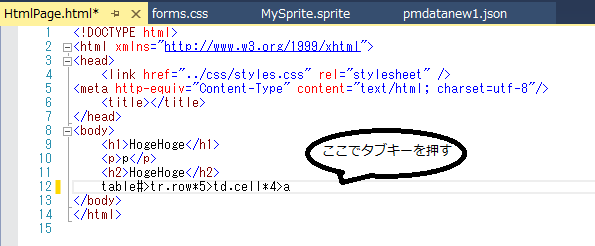
htmlの編集画面でtable#list>tr.row*5>td.cell*4>aを入力しtabキーを押下すると
意味:
・tableタグの定義をid='list'で行う
・trタグにclass='row'をつけて5行分定義する
・tdタグにclass='cell'をつけて4列分定義する
・各セル内にaタグを定義する

そうすると、以下のようにhtml文を自動展開してくれます。